大家好!今天我来给你们介绍一些超级酷炫的辅助功能工具,让你们的工作事半功倍!听起来是不是很吸引人呢?

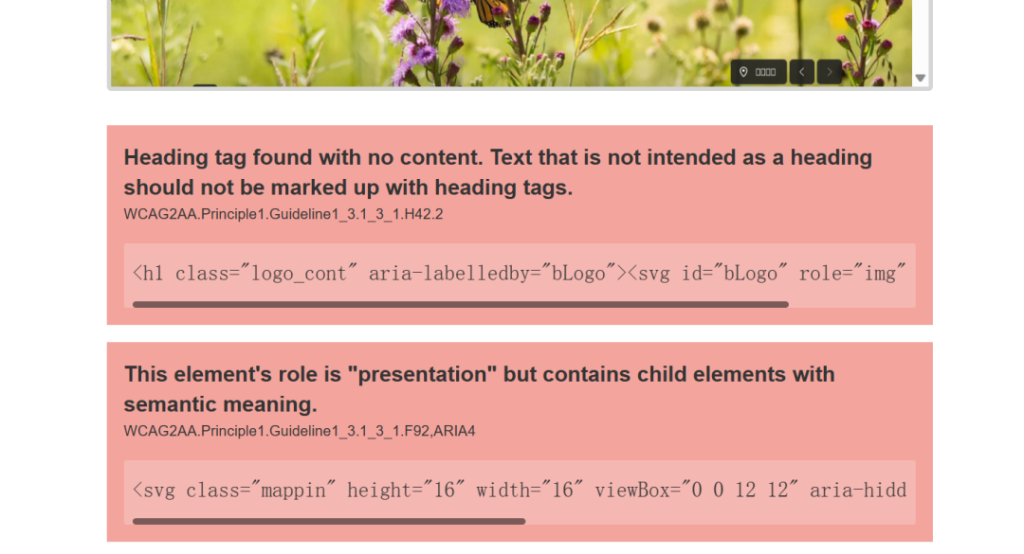
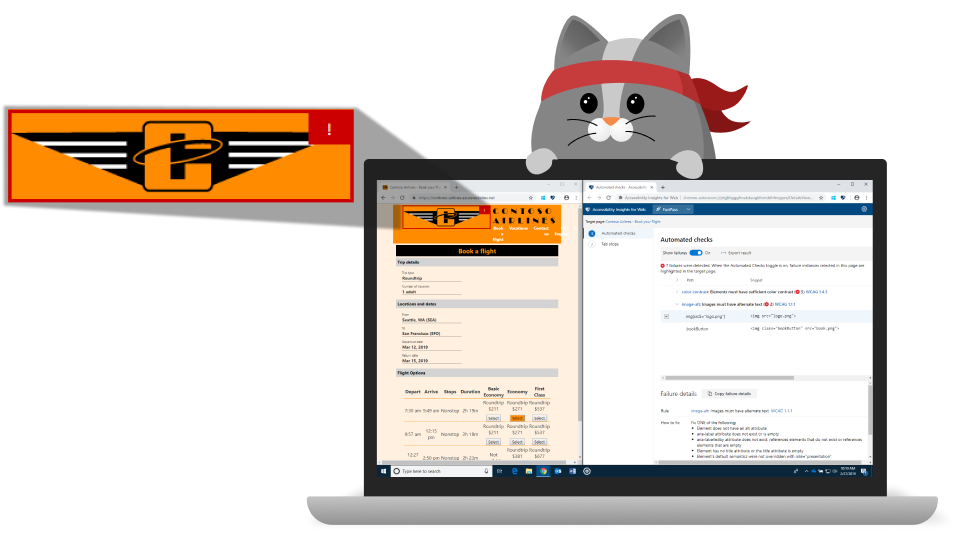
首先,我们有一个网络工具,可以根据WCAG规则来分析网站。这个工具可是厉害了,你可以把它当成谷歌浏览器的扩展和机器人使用!只需要输入网址并选择WCAG标准,就能得到分析结果了。还能下载分析报告!官网链接在这里哦:..io

接下来,我们有一个项目工具,可以帮助开发人员快速查找和修复辅助功能问题。这个工具简直太方便了!你只需要花5分钟时间就能轻松解决最常见的辅助功能错误。别等问题传达到客户那里再解决,提前解决才是王道!它不仅适用于Linux和MacOS桌面应用程序的测试,还能作为Edge浏览器的扩展来测试网页和Web应用程序的可访问性。官网链接在这里哦:s.io

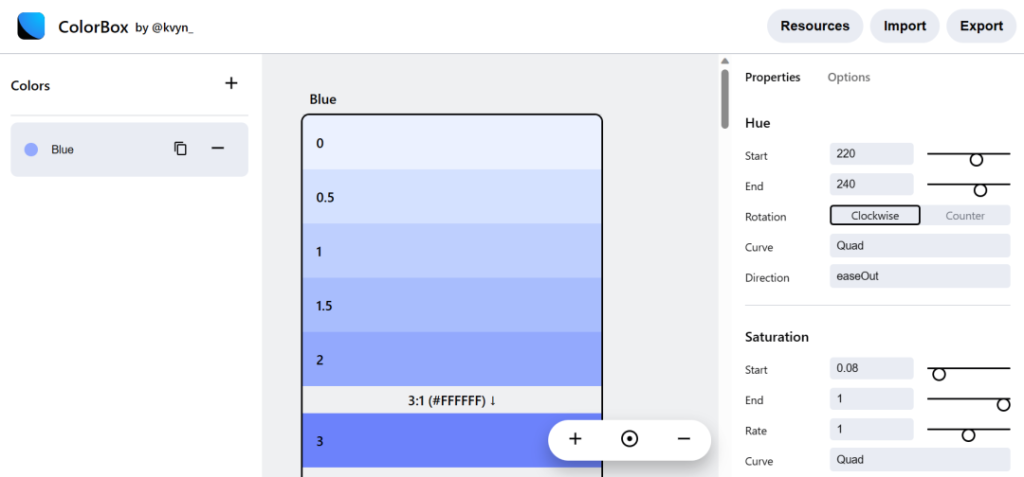
咱们还有一个在线应用程序,可以通过算法构建可访问颜色系统。这个工具官网链接在这里哦:.io

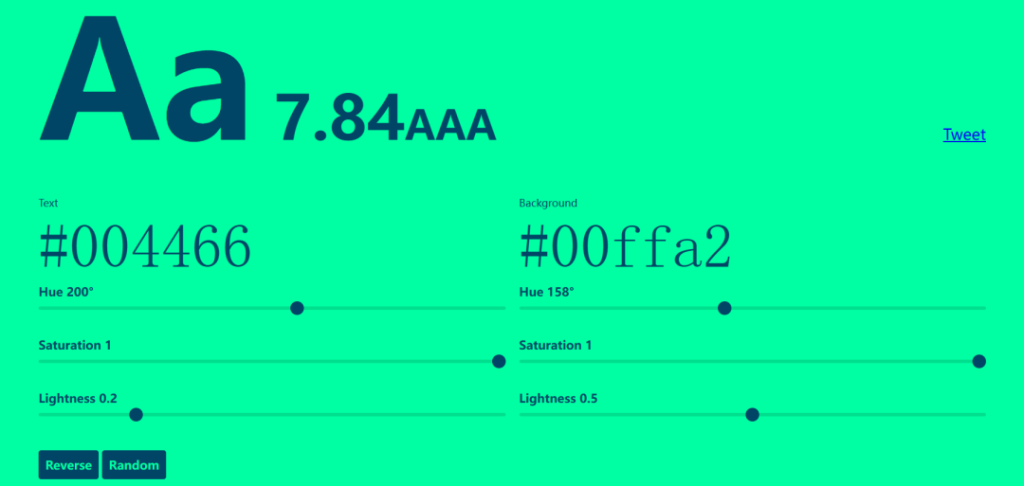
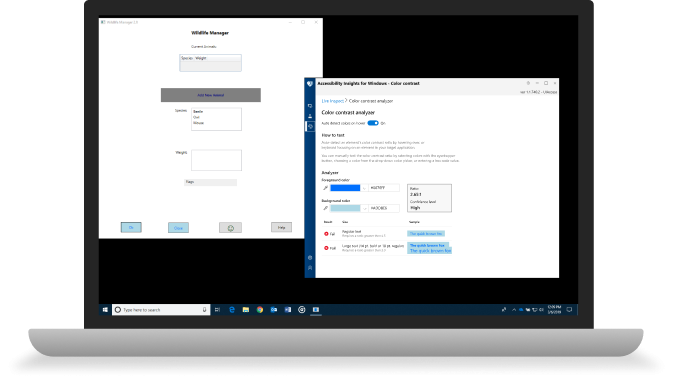
还有一个免费的基于Web的颜色对比工具辅助网站,你可以调整颜色的对比度、饱和度等,让色彩更加明确。对比度是亮度或颜色的差异,让物体在视野中更加清晰可辨。这个工具真是太实用了!

别忘了我们还有一款适用于Mac和Linux的免费色盲模拟器!使用这个模拟器,你可以实时看到常见色觉障碍者所看到的内容,不再需要猜测他们的视觉体验了。你可以在菜单中选择不同的色盲类型,或者在使用图形软件时按下相应的快捷键。Color会立即过滤屏幕图像,并在你按下任意键或点击鼠标按钮时自动隐藏自己。官网链接在这里哦:
最后,我们还有一个收集了90个无障碍颜色主题的网站,提供了90个组合示例和更好的颜色调色板。这个网站真是太棒了!

这些辅助功能工具真是太棒了!它们可以帮助我们更好地完成工作,提高效率。如果你是开发人员或设计人员,这些工具绝对是你的得力助手!快去试试!
好了,今天的推文就到这里!希望大家喜欢这些超级实用的辅助功能工具。如果你有什么问题或者想要分享自己的经验,记得留言!点赞和分享也是对我们最大的支持!